

スライドショーを作成する方法
flashの作成は、ただスライドショーを作るだけでも少し難しいです。
そのため、できるだけ分かりやすく説明します。
最近ではAndroidのWEBブラウザであるクロームやオペラモバイルなどが
flashを表示しないため、あまり需要は無くなってきているかもしれませんが・・。
作成にあたってはSuzukaというフリーソフトを使用します。
Suzukaのバージョンは0.8.1.0でした。
参照サイト
http://www.towofu.net/blog/2006/08/flashsuzuka.html
では、インストールから行います。
「Visual Basic 6.0 SP6 ランタイムライブラリ」をダウンロード、
解凍しインストールします。
Visual Basic 6.0 SP6 ランタイムライブラリのダウンロードページ
http://www.vector.co.jp/soft/win95/util/se188840.html
「SonEditXコンポーネント」をダウンロードし、解凍した後にインストールします。
SonEditXコンポーネントのダウンロードページ
http://uzgensho.sakura.ne.jp/suzuka/SonEditX.html
※Windows7では「プログラムを管理者として実行」します。
※SonEditXコンポーネントの登録時、DEPだったか管理者権限だったかで
登録できない時が有りました。
「Suzuka0.8.1.0」をダウンロードし、解凍した後にインストールします。
ダウンロードページ
http://www.cty-net.ne.jp/~uzgensho/
まず画像を3枚用意します。今回はここから用意しました。
http://gigazine.net/news/20061115_stockvault/
前もって画像加工ソフトを使用して3枚ともサイズを幅580 x 高さ382 にしました。
画像加工ソフトはPhotoshop、フリーソフトやGIMP等です。
※GIMPでの画像サイズ変更方法を他のページにて記載しました。
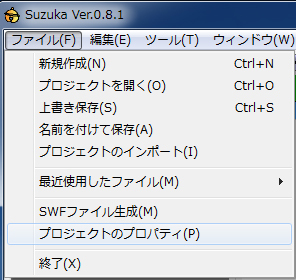
Suzukaを起動した後、「ファイル」 - 「プロジェクトのプロパティ」をクリックします。
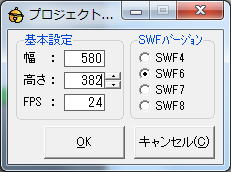
幅、高さともに画像のサイズと同一にして「OK」をクリックします。
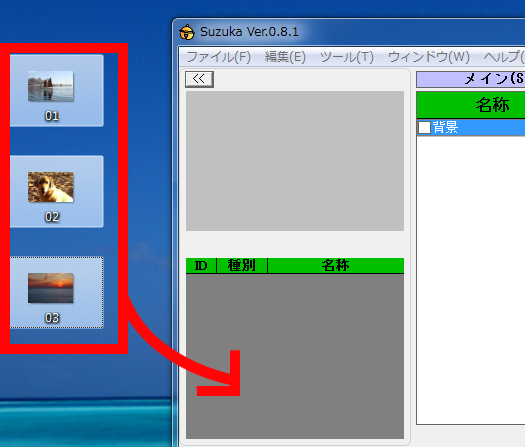
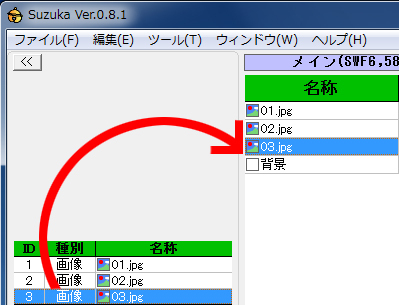
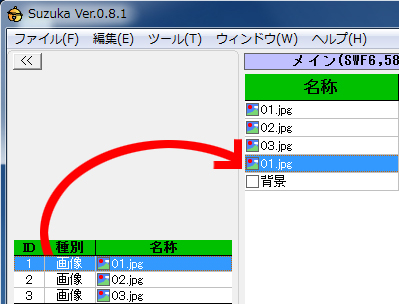
左のボックスに画像をドラッグ&ドロップします。
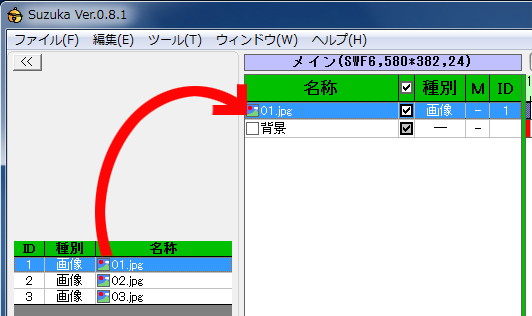
メインウィンドウの「背景」の上に1番目の画像を入れます。
右下のウィンドウで、
開始フレームを 1
フレームカウントを 60 にします。
フレームカウントについてはこの先も殆ど60に設定します。
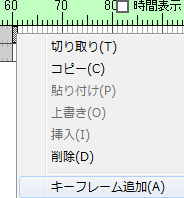
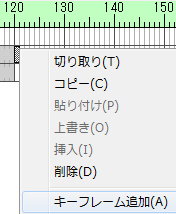
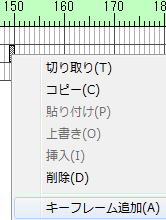
1行目の61コマ目を左クリックして選択した後、右クリックします。
その後、「キーフレーム追加」をクリックします。
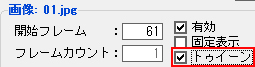
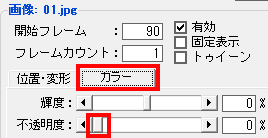
「トゥイーン」にチェックを入れます。
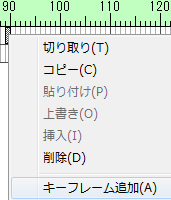
1行目の90コマ目を左クリックして選択した後、右クリックします。
その後、「キーフレーム追加」をクリックします。
「カラー」をクリックした後、「不透明度」を「0%」にします。
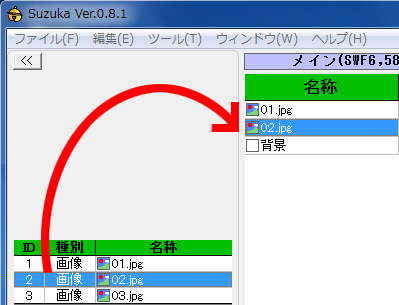
メインウィンドウの「01.jpg」と「背景」の間に2番目の画像を入れます。
右下のウィンドウで、
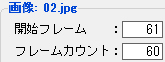
開始フレームを 61
フレームカウントを 60 にします。
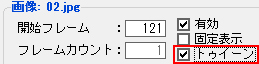
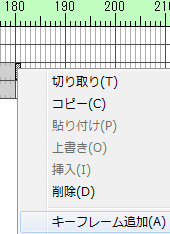
2行目の121コマ目を左クリックして選択した後、右クリックします。
その後、「キーフレーム追加」をクリックします。
「トゥイーン」にチェックを入れます。
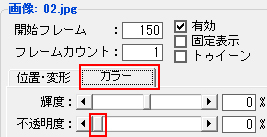
2行目の150コマ目を左クリックして選択した後、右クリックします。
その後、「キーフレーム追加」をクリックします。
「カラー」をクリックした後、「不透明度」を「0%」にします。
「F5」キーを押してみましょう。
ここまで作成したものが再生されます。
メインウィンドウの「02.jpg」と「背景」の間に3番目の画像を入れます。
右下のウィンドウで、
開始フレームを 121
フレームカウントを 60 にします。
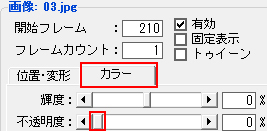
3行目の181コマ目を左クリックして選択した後、右クリックします。
その後、「キーフレーム追加」をクリックします。
「トゥイーン」にチェックを入れます。
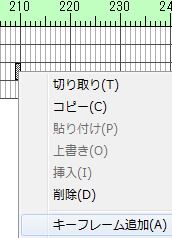
3行目の210コマ目を左クリックして選択した後、右クリックします。
その後、「キーフレーム追加」をクリックします。
「カラー」をクリックした後、「不透明度」を「0%」にします。
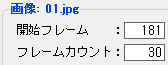
メインウィンドウの「03.jpg」と「背景」の間に1番目の画像を入れます。
右下のウィンドウで、
開始フレームを 181
フレームカウントを 30 にします。
再度「F5」キーを押してみましょう。
作成したものが再生されます。
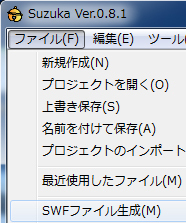
作成したものをFlash形式で保存するため「ファイル」 - 「SWFファイル生成」をクリックし
任意のファイル名で保存します。
念のためプロジェクトファイルを保存するため「ファイル」 - 「名前を付けて保存」をクリックし
任意のファイル名で保存します。
HTML文はこんな感じです。
<html>
<head>
<title></title>
</head>
<body>
<object data="1.swf" type="application/x-shockwave-flash" style="width:580px; height:382px;">
<param name="movie" value="1.swf">
<img src="01.jpg" width="580" height="382" alt="flashが表示されない場合の代替画像のタイトル">
</object>
</body>
</html>