

ボタンの作成方法
ホームページでよく使用するボタンの作成方法です。
今回は角が丸まっている、いわゆる「角丸のボタン」を作ります。
角丸のボタン
作成方法は色々有りますので、今回は以下の3通りの方法を紹介します。
・角丸長方形ツールを使う方法
・選択範囲を変更する方法
・楕円形選択ツールを使う方法
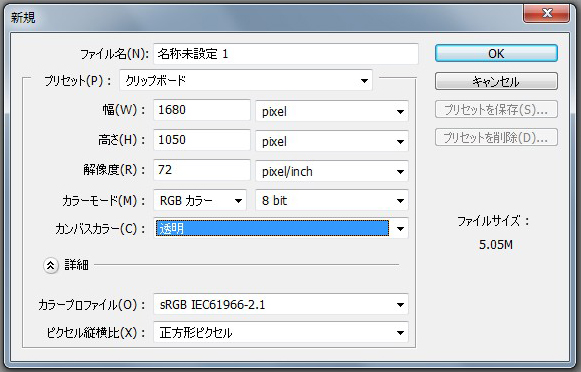
まず、新規ファイルを作成します。カンバスカラーは「透明」を選択します。
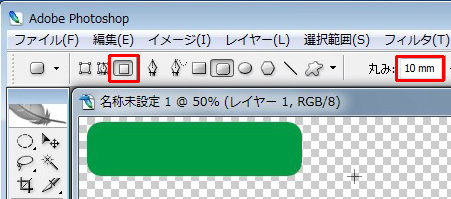
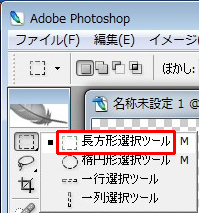
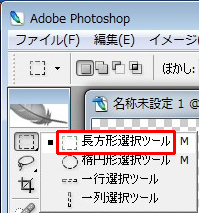
角丸長方形ツールを選択します。
「塗りつぶした領域を作成」アイコンをクリックします。
角の丸っこさは「丸み」から調整出来ます。
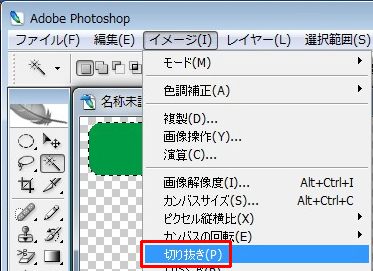
「イメージ」→「切り抜き」を選択します。
緑色以外のところを透明のままにしておく場合は、
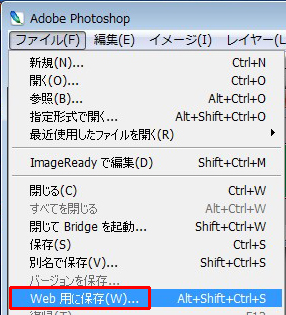
「ファイル」→「Web用に保存」を選択し、「GIF」形式で保存し完了です。
※この方法は角の丸みが少しぎざぎざになってしまいます。
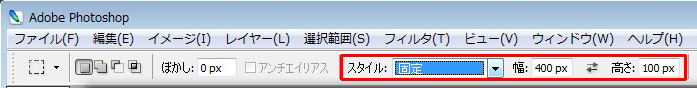
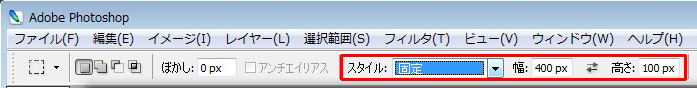
「長方形選択ツール」を選択します。
大きさを調整するためスタイルを「固定」にし幅、高さを入力します。
幅、高さとも単位はpx(ピクセル)と入力しました。
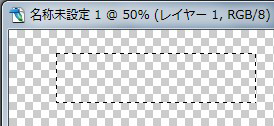
キャンバスをクリックした時点で指定の大きさの枠が出来ます。
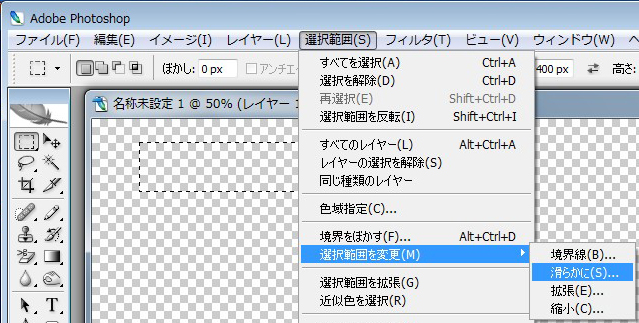
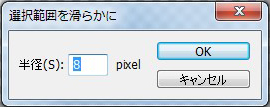
「選択範囲」→「選択範囲を変更」→「滑らかに」を選択します。
今回は8ピクセルにしました。
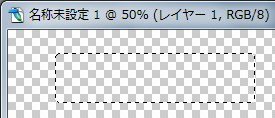
角が丸い選択範囲が出来ました。
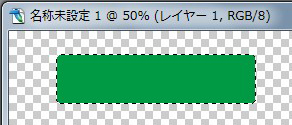
鉛筆ツールなどで塗りつぶして完了です。
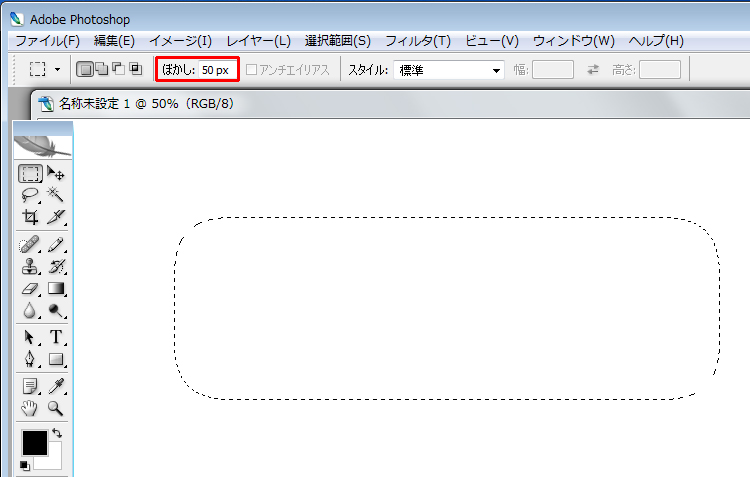
または、矩形選択の時でオプション「ぼかし」で設定しておくと
矩形選択時点で角丸になります。
「長方形選択ツール」を選択します。
大きさを調整するためスタイルを「固定」にし幅、高さを入力します。
幅、高さとも単位はpx(ピクセル)と入力しました。
キャンバス上でクリックし選択範囲を表示した後、鉛筆ツールで
選択範囲を塗りつぶします。
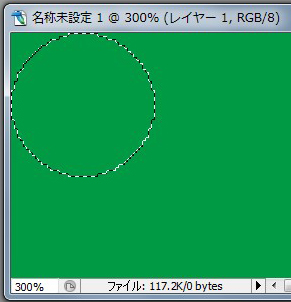
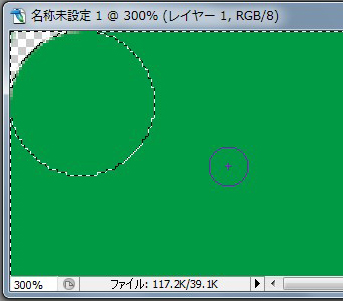
その後、楕円形選択ツールを選択しShiftキーを押しながら真円を描きます。
その後、真円を角に当てます。
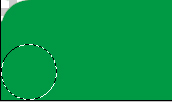
「選択範囲」→「選択範囲を反転」を選択します。
その後、消しゴムツールで角を消します。
※背景が白のキャンバスで、角を透明にしたい場合は
「背景消しゴムツール」を使用します。
その後、残り3つの角を作成するため、
選択ツールで角を範囲選択後、移動ツールを選択し
Ctrl+Cを同時に押してコピーし、Ctrl+Vを同時に押して貼り付けます。
その後「編集」→「変形」→「回転」してから、残りの角に置きます。
それを全ての角で作業します。
または、1つ目の角を作成した後に「選択範囲」→「選択範囲を反転」を選択し
真円の選択範囲に戻し、残りの角に当てて選択範囲を反転した後、
消しゴムツールで消す、を行った方が楽かもしれませんね。
以上で完了です。